How to Insert Code to Head or Body on AMP WordPress
What Will I Learn?
This tutorial demonstrates several ways to insert code into <head>, after, or before <body> tag on AMP WordPress website.
Requirements:
- Basic CSS & HTML knowledge;
- AMP for WordPress (Optional)
- Insert Headers and Footers (Optional)
Inserting Code to <head> or <body>
First of all have in mind that scripts doesn’t work in a way you are used to on AMP pages. The whole point of this mobile-first framework is to minimize the workload of websites. While it is still possible to add JavaScript libraries to AMP pages via amp-script, I will not cover that in this article.
This article is about inserting AMP scripts like amp-analytics-0.1.js, or some a code required for the some Google or other services to work, or a code required to confirm the ownership of website. Note, that AMP plugin will not allow meaningless code to be inserted. While details might vary, there are three methods to achieve that. For this tutorial, I will use Google Analytics code as an example.
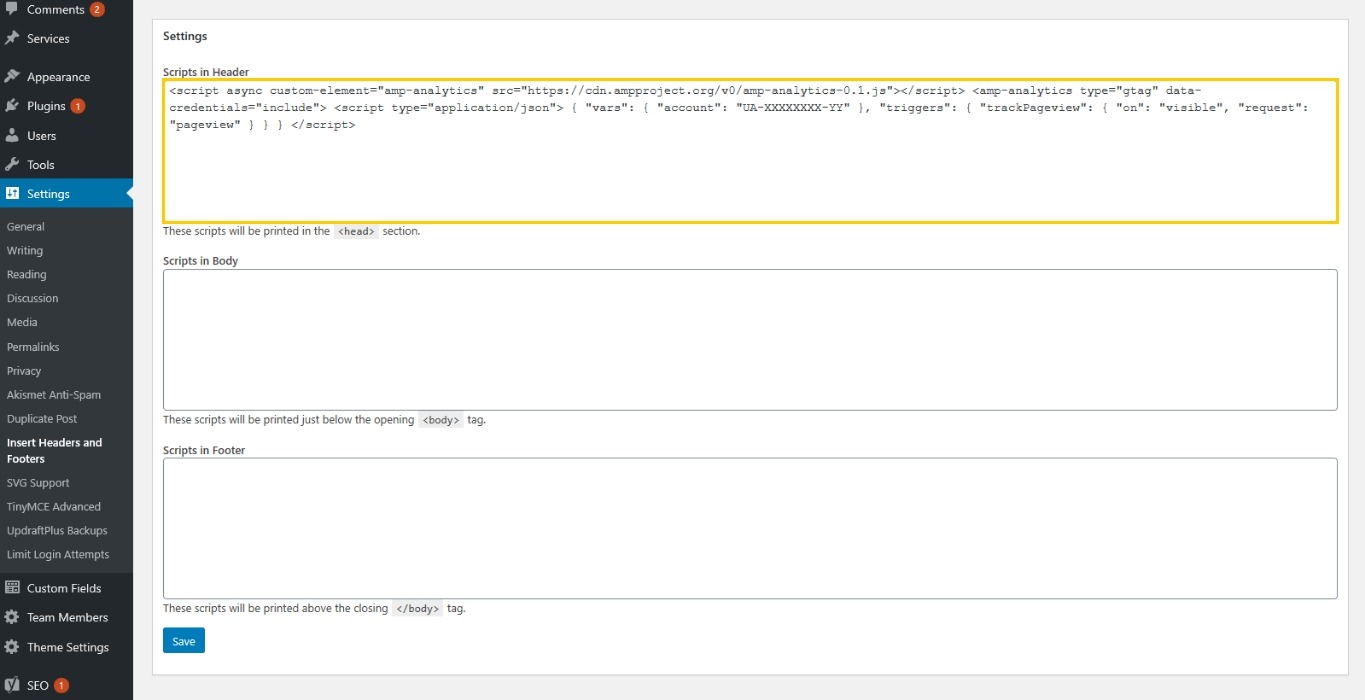
1. Method 1: Via Plugin: Insert Headers and Footers
As in most of the cases – using the plugin to do the job is the fastest and easiest way. All you need to do is to download and install Insert Header and Footers plugin, everything else is pretty much self-explanatory. You can find settings of the plugin under Settings > Insert headers and Footers. Copy/paste the code and bingo. Currently, this method doesn’t work with AMP for WordPress plugin.
Though this plugin doesn’t really affect the workload of the website, to keep it simple – I try to have as few plugins as possible. There I prefer adding the code via functions.php.

Note that AMP for WordPress plugin will not add the analytics script twice and will place the code where it should be.
2. Method 2: Via Functions.php
If you don’t want to use a plugin to do the job, you can add the code directly to your theme. Though I wouldn’t recommend it if you don’t know what you are doing. Your website might break, so I highly recommend making a backup before proceeding.
The code below uses wp_head action to import the required Google Analytics code to your WordPress AMP website. Use following actions to change the function in your desired way:
- After opening <body> –
after_body_open_tag - Before closing <body> –
wp_footer
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
add_action('wp_head', 'ampirecity_add_ga_code'); function ampirecity_add_ga_code(){ ?> { "vars": { "account": "UA-XXXXXXXX-YY" }, "triggers": { "trackPageview": { "on": "visible", "request": "pageview" } } } }; |
Enter the desired code to your functions.php file. You can either do it with WordPress theme editor, located under Appearance settings in the admin menu, or directly to your theme file and upload it via FTP software. If you are running a theme developed by somebody else, it is highly recommended to create a child theme, or else it will break after the next theme update.
3.Method 3: Via Template Files
A less flexible way to insert the code to the desired location is adding it directly to your theme. Look for the following template files:
- Inside <head> –
header.php - After opening <body> –
header.php - Before closing <body> –
footer.php
Inserting the code this way is pretty straight-forward. Just look for the desired location ant copy/paste the code.
Recommended Way of Inserting the Code
Personally, I use the second method to insert the code on the AMP WordPress websites I develop myself. If I have to work on a website without a child theme, I just install Insert Headers and Footer plugin. Either way does the job on AMP websites too.
Originally posted on 8/31/2020
WordPress 5.5
AMP 1.5.5
Insert Headers and Footer 1.4.6.