Adding Google Tag Manager via AMP-Analytics to WordPress
What Will I Learn?
This tutorial demonstrates a simple way to add Google Tag Manager and AMP-Analytics code on your website built with AMP & WordPress.
Requirements:
- Google Tag Manager Account;
- Basic CSS & HTML knowledge;
- AMP for WordPress (Optional)
Google Tag Manager for AMP-Analytics Code Example
|
1 |
<!-- AMP Analytics --><script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script> |
|
1 2 |
<!-- Google Tag Manager --><amp-analytics config="https://www.googletagmanager.com/amp.json?id=GTM-XXXXXXX>m.url=SOURCE_URL" data-credentials="include"></amp-analytics> |
This is all the code required to get Google Tag Manager working on AMP website, with the help of AMP-analytics library. If you don’t know what to do with this code, follow step-by-step tutorial below.
Installing Google Tag Manager on AMP Website
Installing Google Tag Manager on any AMP-friendly website could be done by following 4 simple steps listed below.
1. Creating AMP Account on GTM
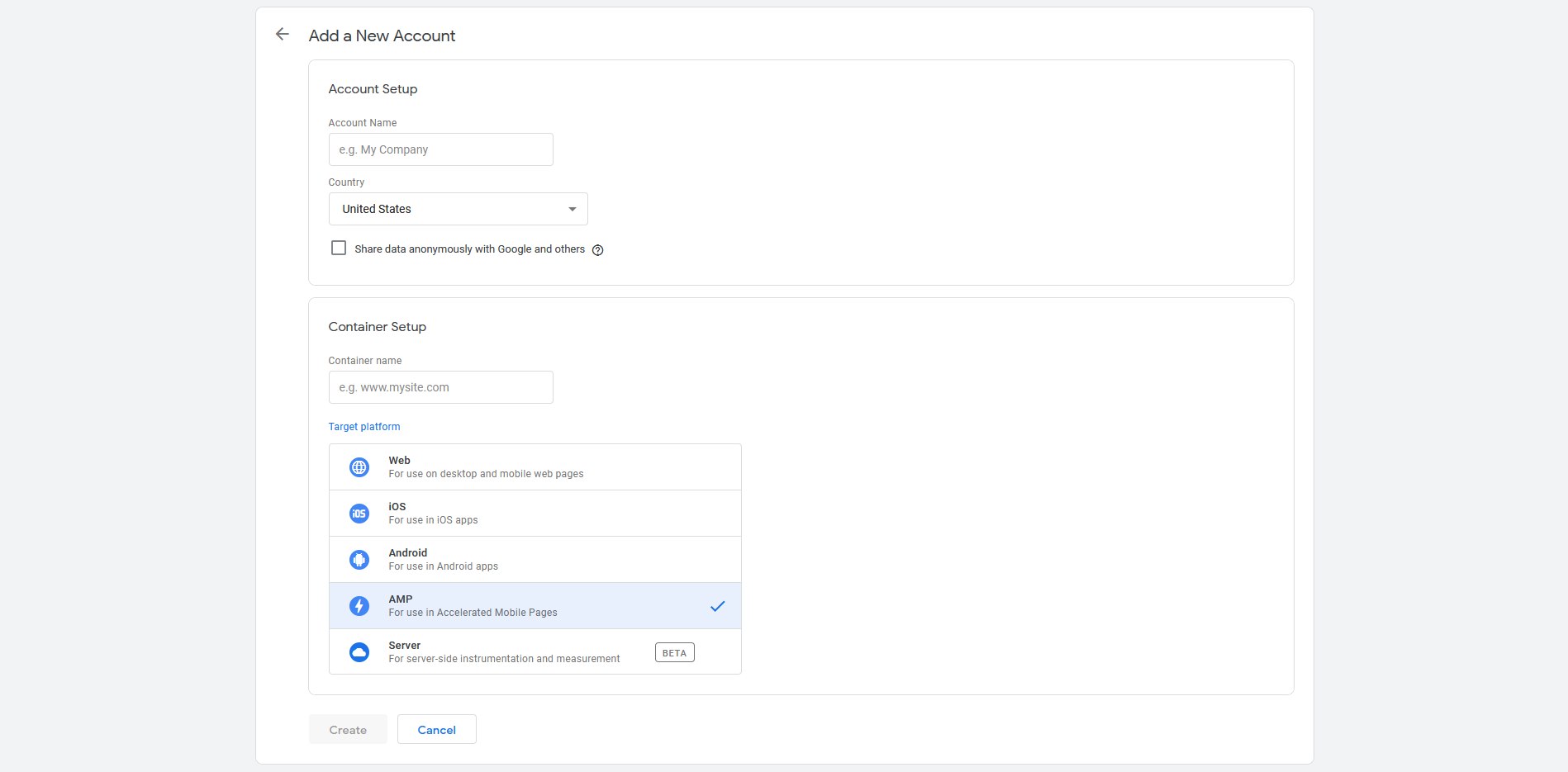
In order to add Google Tag Manager code to an AMP website, first – you need to create an account. This is important, because AMP requires a different Google Tag Manager property account than a regular website. You can create one, following this URL and clicking on Create Account. This is easier than it sounds. As you can see below, all you need to do is to select AMP instead of Web – a small but important difference.

AMP Google tag Manager code would work on both AMP and non-AMP websites.
2. Getting AMP-Analytics & GTM Code
Now that we have our AMP account on Google Tag Manager, what we need to do is to add the required code to our AMP website. You can get the required code from the popup, which should have appeared after the creation of your AMP account, or by clicking on your unique Google Tag Manager ID, right next to Workspace Changes.
Google Tag Manager code for AMP website is identical except for GTM ID.
The required code almost identical per every site, the only difference being is Google Tag Manager unique ID. It should be in this format GTM-XXXXXXX. You can simply code the code from below and replace that part with your unique GTM AMP ID.
|
1 2 |
<!-- Google Tag Manager --><amp-analytics config="https://www.googletagmanager.com/amp.json?id=GTM-XXXXXXX>m.url=SOURCE_URL" data-credentials="include"></amp-analytics> |
Requirements for AMP Google Tag Manager
If you don’t have AMP for WordPress – the official AMP plugin – you’ll have to add amp-analytics-0.1.js code manually. Otherwise, this plugin will do the job for you.
|
1 |
<!-- AMP Analytics --><script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script> |
3. Adding AMP-Analytics & GTM Code to AMP Website
The main Google Tag Manager code should be placed at the beginning of the <body> tag, while AMP-analytics code should be inserted into <head> tag. I’m personally inserting this code directly to my website’s header.php., while AMP-analytics is added for me by AMP for WordPress plugin. If you don’t know how to do, just read my tutorial of inserting code to header, body and footer on AMP websites.
4. Testing GTM on AMP Website
Before adding the first tags and triggers to your AMP website, I recommend testing if the required code was successfully added to your website. The simplest way to do so isvia browser developers tools CTRL+SHIFT+I on Windows browsers and Option + ⌘ + C on Apple Safari.
You can find the actual website’s code on Elements tab.
Getting Google Tag Manager to Work on AMP Website
Adding Google Tag Manager to AMP-friendly website is relatively simple. If you have troubles doing so, you’ll definitely going to have problems setting-up tags on your website. In that case consider hiring a professional.
Useful links
Originally posted on 10/7/2020
WordPress 5.5.1
AMP for WordPress 2.0.4.